Designprinzipien
Wenn man eine Sache gestalten kann, kann man quasi alles gestalten. Das bedeutet, die grundlegenden Prinzipien des Designs sind in allen Disziplinen der visuellen Kommunikation gleich. Wenn man diese Grundlagen beherrscht, kann man ein Design schaffen, welches zeitlos ist.
Kontrast, Hierarchie, Wiederholung, Proportion, Weißraum und Spannung. Diese Werkzeuge helfen dabei, die Botschaft dem Betrachter besser zu vermitteln und gleichzeitig das Aussehen des Designs zu verbessern.
Kontrast
Design ist eine Gebrauchskunst. Das heißt, es dient immer einem bestimmten Zweck. Um seinen Zweck effektiv zu erfüllen, muss es die Aufmerksamkeit auf sich ziehen. Eine der effektivsten Möglichkeiten, die Aufmerksamkeit eines Menschen zu erregen, ist die Verwendung von Kontrasten. Kontraste wirken wie Magnete, die die Augen anziehen. Mit anderen Worten: Kontraste helfen uns bei der Wahrnehmung von Informationen Prioritäten zu setzen.
Es gibt eine Reihe von Gründen warum wir Kontraste brauchen:
- Der Kontrast hilft uns ein Objekt von einem anderen zu unterscheiden
- Der Kontrast hilft uns eine visuelle Hierarchie festzulegen
- Durch Kontrast wird etwas erschaffen, das für unser Auge als angenehm empfunden wird
Während die meisten Menschen Kontrast mit einer kräftigen Farbe assoziieren, kann er auf verschiedene Komponenten des Grafikdesigns angewandt werden, wie z. B. Dichte, Größe oder auch Typografie.
Das Erste was der Betrachter wahrnimmt ist die Farbe, erst danach nehmen wir die Formen und Texte wahr. Hier ein Beispiel:

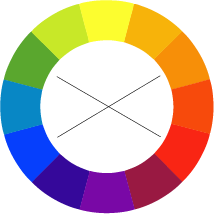
Dies ist ein Farbkreis der zum Erlernen der Farbtheorie verwendet wird.

Farben auf gegenüberliegenden Seiten des Spektrums schaffen maximalen Kontrast. Diese Farbkombinationen werden als komplementär bezeichnet. Komplementärfarben sind Grün und Rot, Blau und Orange sowie Lila und Gelb. Zusammen können diese Farbkombinationen sehr lebendig aussehen. Manchmal erzeugen sie sogar ein Gefühl von Bewegung. Generell ergeben sie eine sehr aufmerksamkeitsstarke Kombination.
Kontraste in der Typografie (Schriften):
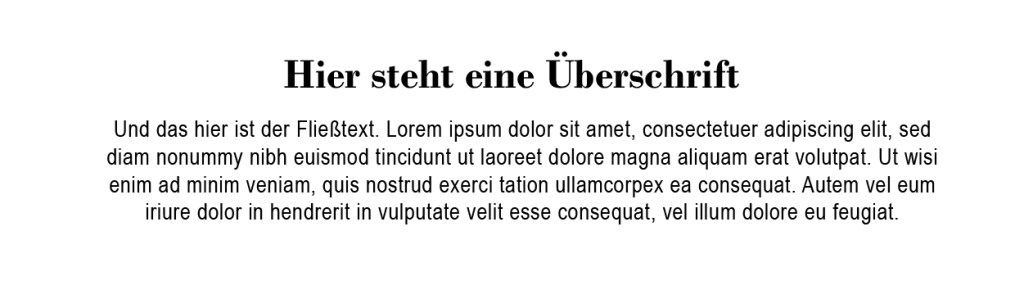
Man kann größere Kontraste mit unterschiedlichen Schriften erreichen. In der Regel gilt bei der Kombination verschiedener Schriften, dass sich Gegensätze anziehen. Daher gilt eine Kombination aus einer serifen Schrift ( das sind Schriften mit abschließender Querstrich am oberen oder unteren Ende von Buchstaben) und einer serifenlosen Schrift als ästhetisch. Hier ein Beispiel:

Serife und serifenlose Schriften passen gut zusammen – vor allem in kontrastreichen Größen. Beim Schriftgrößenkontrast ist jedoch zu beachten, dass der Kontrast groß genug sein muss um als solcher wahrgenommen zu werden. Eine Erhöhung der Schriftgröße um einen Punkt macht keinen großen Unterschied. Daher sollte mindestens eine Vergrößerung um zwei Punkte angestrebt werden. Man kann den Kontrast auch durch eine Änderung der Schriftschnitte erreichen. Auch in diesem Fall gilt die Regel der Erhöhung um mindestens zwei Einheiten. Also zum Beispiel nicht von “light” zu “regular” sondern von “light” zu “medium”
Einer der häufigsten Designfehler ist die übermäßige Verwendung von zu vielen Kontrasten auf einmal. Ein oder zwei Methoden zur Erzeugung von Kontrast sind in der Regel ausreichend, das heißt, wenn man die Größe ändert, um eine bestimmte Information hervorzuheben, muss man nicht unbedingt rot, fett, kursiv und unterstrichen darstellen – Weniger ist mehr!
Wiederholung
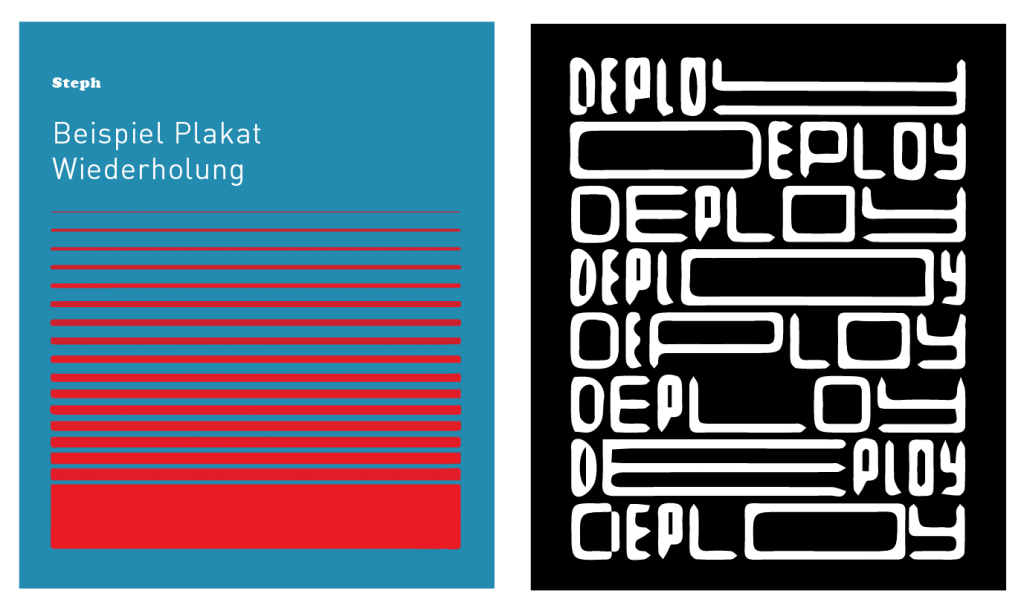
Das Wiederholungsprinzip beschreibt die Wiederverwendung und Wiederholung gleicher oder ähnlicher Gestaltungselemente im gesamten Design. Dabei kann es sich um die Wiederholung von Farben, Formen, Rastersystemen oder Schriftstilen handeln.

Richtig eingesetzt, schafft die Wiederholung ein Gefühl der Einheit und Beständigkeit. Beständigkeit ist besonders wichtig, wenn es um mehrseitige Publikationen und Markenidentitäten geht. Denn das Prinzip der Vertrautheit besagt, dass wir mit bestimmten Farben, Formen und Botschaften umso vertrauter werden, je öfter wir ihnen ausgesetzt sind.
Daher kann die konsequente Verwendung einer grafischen Sprache wie Farben, Symbole und Typografie in einer Markenidentität ein einheitliches Erscheinungsbild für eine Marke schaffen. Diese Wiederholung stärkt das Image der Marke, welche sie erkennbarer und einprägsamer macht.
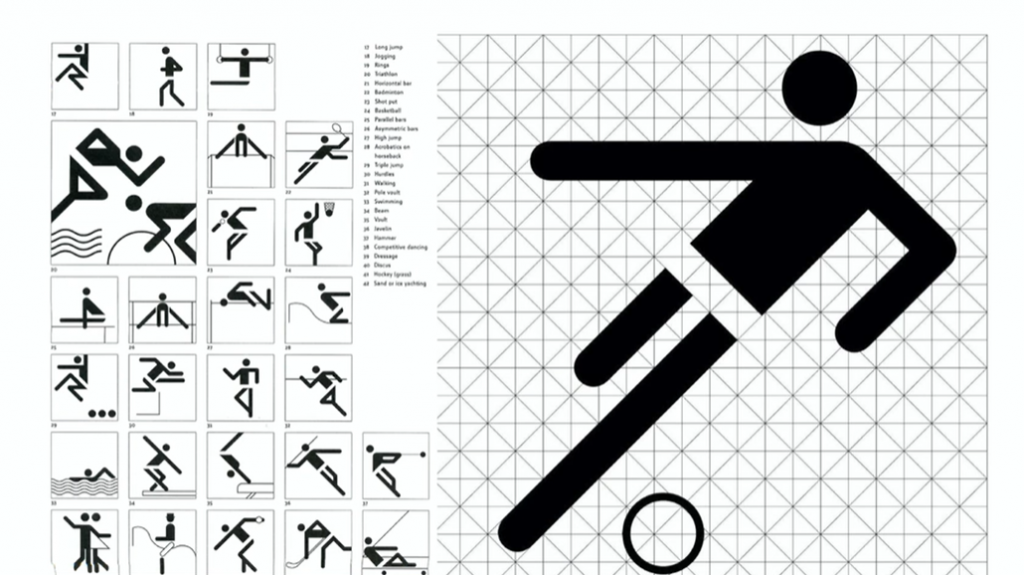
Die Icon-Serie der Olympischen Spiele von Otl Aicher ist ein perfektes Beispiel für dieses Prinzip. Ein einheitliches Piktogramm, also das diagonale Raster auf dem die Icons basieren, vermittelt den Eindruck, dass es sich nicht um irgendwelche Icons handelt, sondern um eine Reihe von Icons für dieselbe Marke.

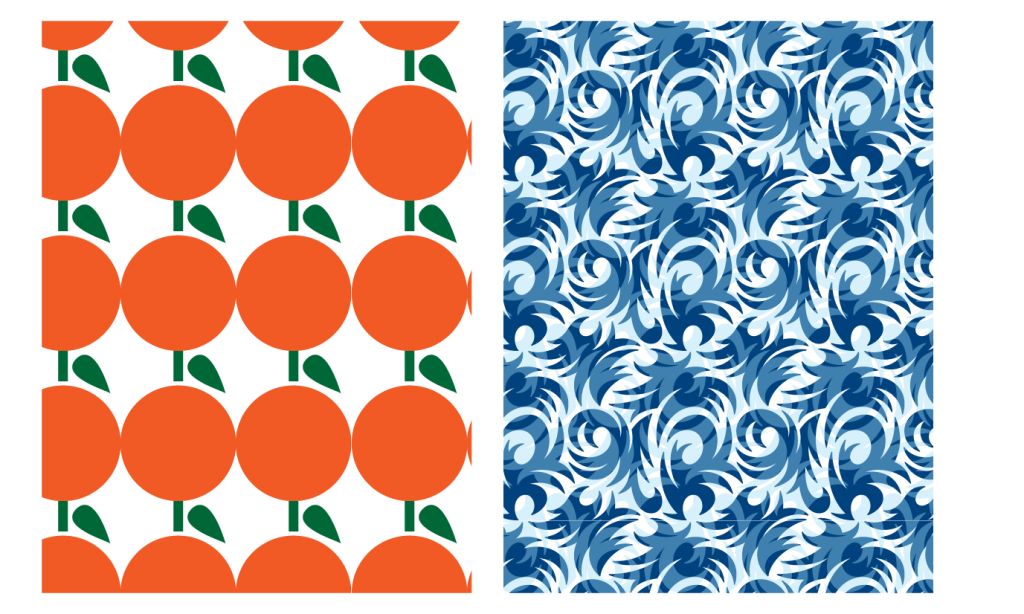
Das Muster ist der einfachste Ausdruck des Wiederholungprinzips. Ein Muster ist im Grunde ein bestimmtes Element oder eine Gruppe von Elementen, die in einer bestimmten Reihenfolge wiederholt werden.

Spannung
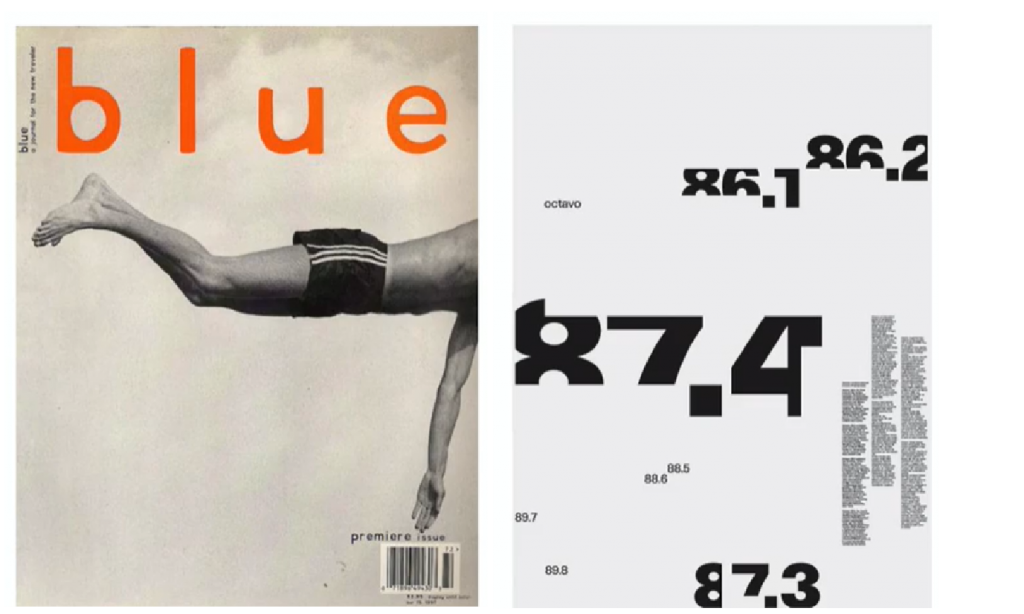
Spannung, Unruhe und Nervosität sind Momente vor einem bevorstehenden Höhepunkt. Wir stellen uns einen Quentin Tarantino-Film vor, in dem mehrere Leute mit Waffen aufeinander zielen, oder einen Horrorfilm, in dem etwas Schlimmes passieren wird und die Musik immer spannender wird.
Im Design kann man Spannung nutzen um einer Komposition visuelles Interesse zu verleihen.
Wenn sie richtig eingesetzt wird, kann Spannung die Aufmerksamkeit des Betrachters fesseln und ihm das Gefühl geben, dass gleich etwas passieren wird.
Es gibt verschiedene Möglichkeiten, Spannung zu erzeugen: Zum Beispiel, indem man ein Objekt in einem bestimmten Winkel anordnet, indem man Objekte näher beieinander platziert, oder Objekte an den Rand der Seite bringt. Man kann Bilder und Texte so skalieren, dass sie die Seite verlassen, oder indem man Designelemente in einer unerwarteten Weise beschneidet.

Hierarchie
Hierarchie ist die Anordnung von grafischen Elementen in der Reihenfolge ihrer Bedeutung. Um eine visuelle Hierarchie zu schaffen, muss man dafür sorgen, dass bestimmte Gestaltungselemente und bestimmte Inhalte stärker hervorstechen als andere Gestaltungselemente.
Eine starke Hierarchie führt den Benutzer durch das Design und hilft ihm, die Informationen in einer chronologischen Reihenfolge aufzunehmen. Um eine visuelle Ordnung zu schaffen, müssen wir mit dem Inhalt vertraut sein. Deshalb ist es so wichtig, den Inhalt zuerst zu lesen, bevor wir mit der Gestaltung beginnen.
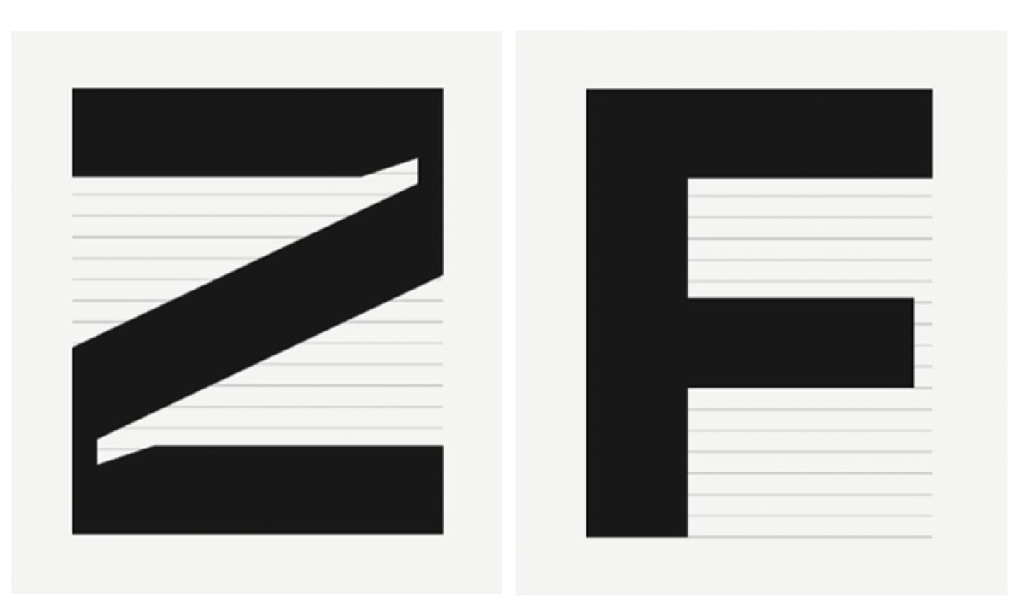
In der westlichen Kultur lesen wir von links nach rechts. Studien zufolge gibt es zwei dominante Lesemuster: das Z-Muster und das F-Muster.

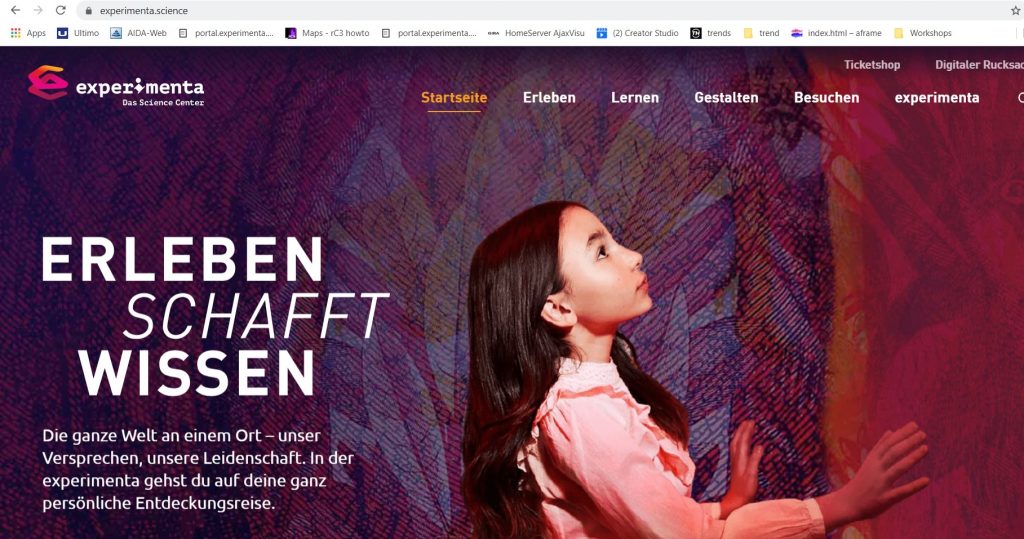
Das bedeutet, dass das Auge nach dem ersten Überfliegen eines Designs dazu neigt, in der linken oberen Ecke zu landen. Wenn das, was wir in der linken oberen Ecke sehen, das ist was wir wahrnehmen, ist es logisch, dass wir das wichtigste Designelement dort sehen wollen. Aus diesem Grund sieht man normalerweise Logos auf der linken Seite einer Webseite oder den Namen einer Person auf der linken Seite einer Visitenkarte.

Führungslinien:
Führungslinien sind Linien, Formen, Pfeile, Zeigefinger oder auch Fotomanipulationen, die durch das Layout zu einem Brennpunkt leiten. Durch die Verwendung von Führungslinien kann man steuern, wohin der Blick des Betrachters gehen soll. So kann die Chronologie der Informationen, die der Betrachter aufnimmt, leicht gesteuert werden. Diese Steuerung kann etwas so Offensichtliches sein wie ein Fingerzeig oder ein Pfeil.

Anordnung / Ausgewogenheit
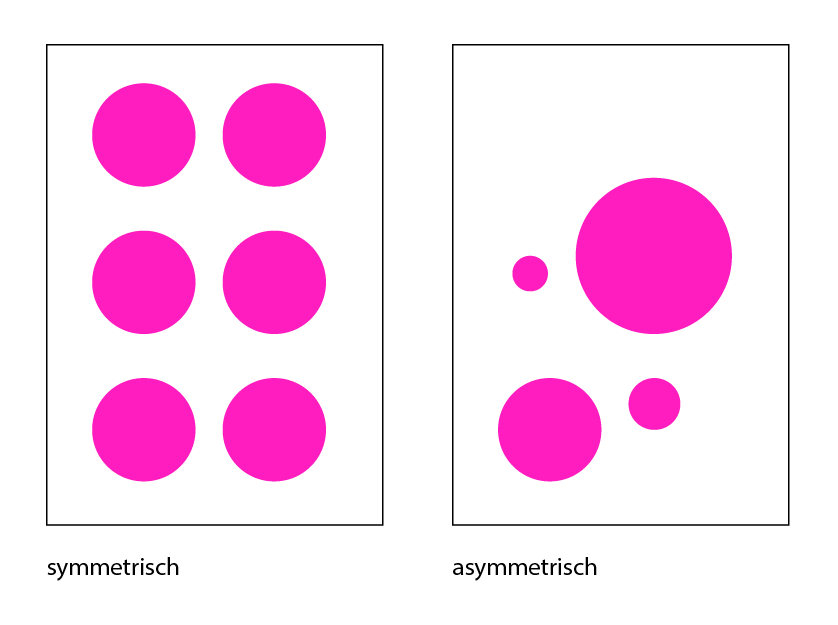
Unter der Anordnung im Design versteht man die Verteilung und Ausgewogenheit der Elemente im Format. Man kann ein Gleichgewicht bei der Platzierung von Objekten, der Korrelation und den Abständen erreichen. Es gibt zwei Arten von Anordnungen: symmetrische und asymmetrische. Von symmetrischer Anordnung spricht man, wenn das Gewicht gleichmäßig auf alle Seiten einer Komposition verteilt ist. Sie ist am häufigsten in klassischen Kompositionen anzutreffen und obwohl diese dem Auge gefällt, ist die symmetrische Anordnung sehr statisch. Daher kann sie manchmal auch langweilig aussehen.

Die asymmetrische Anordnung hingegen wirkt weniger flach als die symmetrische. Sie sieht auch dynamischer und unberechenbarer aus. In einer asymmetrischen Komposition, kann ein visuell schweres Element auf der einen Seite durch eine Handvoll leichtere und zierlichere Elemente auf der anderen Seite ausgeglichen werden. Im Allgemeinen ist es selbst für einen Laien einfach, eine ausgewogene Komposition zu erkennen. Ein ausgewogenes Design fühlt sich richtig an, wohingegen eine unausgewogene Komposition einfach ein wenig unpassend aussieht. Der Begriff der Anordnung lässt sich auf die Ausgewogenheit von positiver und negativer Flächen im Logodesign und auch in der Typografie anwenden.
Weißraum
Weißraum ist der Raum, der die Gestaltungselemente umgibt. Auch wenn er als Weißraum bezeichnet wird, muss er nicht unbedingt weiß sein. Er kann jede beliebige Textur oder Farbe haben. Weißraum ist im Grunde jeder Bereich der frei von Texten, Fotos oder anderen Grafiken ist. Wozu brauchen wir ihn? – Der Weißraum dient als Trennlinie zwischen den Designelementen und hilft uns, relevante Informationen zu finden. Ein überladenes Design kann für den Betrachter sehr ablenkend und verwirrend sein. Genauso wie es schwierig ist einen Gegenstand in einem unübersichtlichen Raum zu finden, ist es in einem unübersichtlichen Design schwer die gesuchten Informationen zu finden. Deshalb gilt: Je mehr Weißraum man hat, desto mehr wird der Inhalt zur Geltung kommen. Bei mehrseitigen Publikationen, wie zum Beispiel bei Büchern, sind die Ränder wichtig, weil sie dem Auge Raum zum Ausruhen geben. Bei Büchern die mit einem begrenzten Budget veröffentlicht werden, sind die Ränder in der Regel schmaler, da so Papier gespart werden kann. Das wirkt sich natürlich auf die Lesbarkeit des Buches aus.
Als Beispiel ein Fast-Fashion Laden und eine Boutique:
Der Fast-Fashion Laden ist vollgestopft mit Kleidung in allen Größen. Bei einer Boutique hingegen hängen nur sehr wenige Kleidungsstücke – das schafft ein Gefühl von Luxus und Exklusivität. Das gleiche Prinzip gilt für Grafik-Design. Je weniger unübersichtlich das Design ist, desto exklusiver und ausdrucksstärker wirkt es auf den Betrachter. Mit anderen Worten: Weniger ist mehr.
Hier findet Ihr eine Hilfestellung der Designprinzipien:

