Umwandlung von Rastergrafik zur Vektorgrafik
Es gibt zwei Arten von digitalen Bildern: Raster und Vektoren.
Rasterbilder bestehen aus einzelnen Pixeln und enthalten eine enorme Menge an Details. Sie können jedoch nicht vergrößert werden, ohne an Qualität zu verlieren.
Ein Vektorbild besteht aus Linien und Formen. Sie sind in der Regel weniger detailliert, können aber beliebig vergrößert werden, ohne dass sie an Qualität verlieren. Wenn ihr eine Rastergrafik habt, die jedoch für eure Zwecke zu klein ist oder die ihr zur Weiterverarbeitung, zum Beispiel für den Lasercutter benötigt, besteht die Lösung darin, das Bild in eine Vektorgrafik zu konvertieren. Das geht sehr einfach mit Adobe Illustrator, InkScape oder auch über bestimmte Internetseiten. Ein schneller und einfacher Prozess, der super Ergebnisse liefert.

Was ist eine Vektorgrafik?
Eine Vektorgrafik ist ein skalierbares Bild, das aus mathematische Formel beruht.
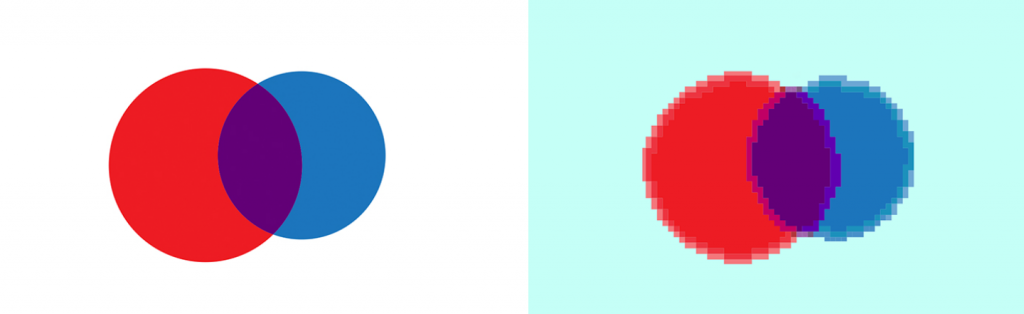
Rasterbilder verwenden quadratische Pixel zur Darstellung eines Bildes. Vektorgrafiken vermitteln Farbe durch skalierbare Farbpolygone. Da Vektorgrafiken im Gegensatz zu statischen Quadraten dynamische Farbabschnitte verwenden, bieten sie perfekte Linien und scharfe Farben.
Die Geometrie, aus der Vektorbilder bestehen, ist formelhaft und damit auflösungsunabhängig. Das bedeutet, dass Bilder beim Vergrößern oder Verkleinern nicht an Qualität verlieren, da die Farbpolygone in einem Vektorbild immer ihre Form behalten. Das gilt nicht für Rasterbilder, da die Farbinformationen dieser Bilder beim Skalieren gestreckt werden.
Bildauswahl
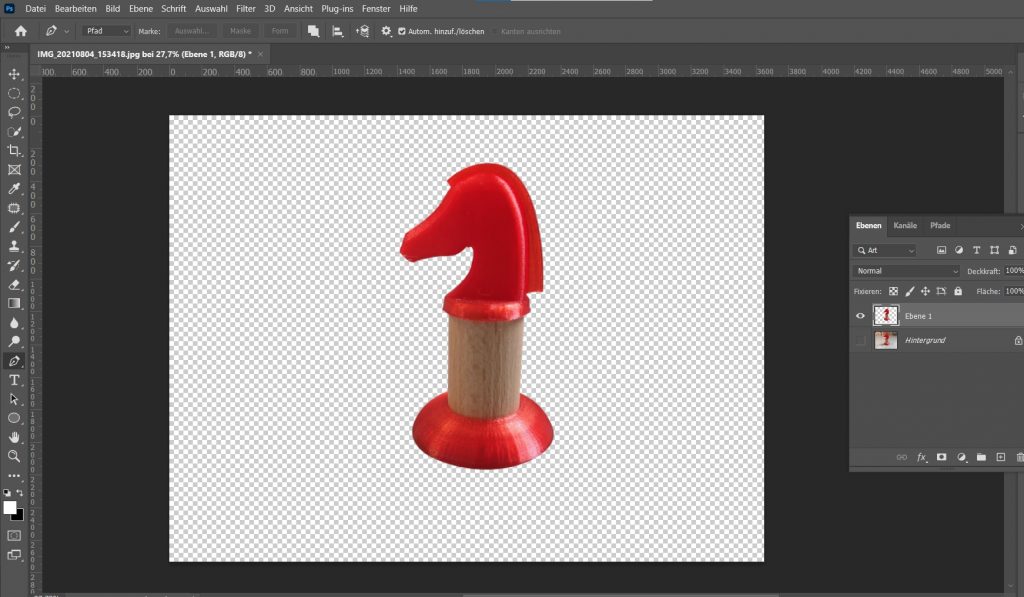
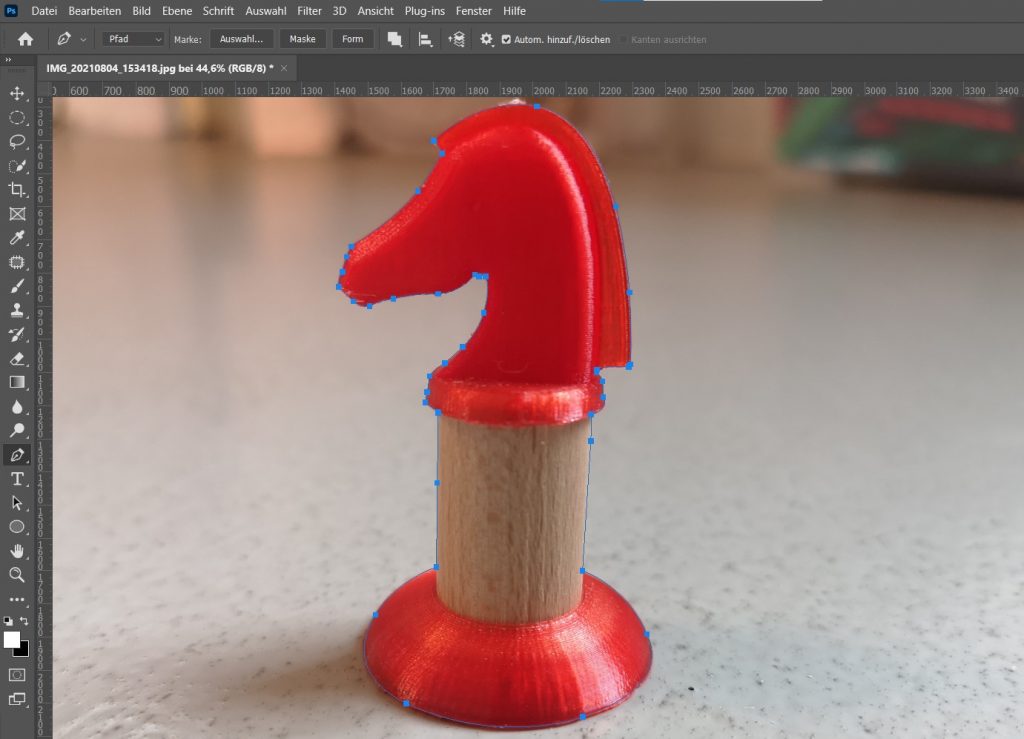
Es gibt Bilder, die sich besser als Vektorbilder eignen als andere. Ebenso ist es besser ein einzelnes Motiv zu bearbeiten, als eine Landschaft oder ähnliches. Vorzugsweise sollte das Bild einen weißen oder transparenten Hintergrund und eine relativ geringe Auflösung haben. Ihr könnt auch ein Motiv in Photoshop zuerst freistellen und dann auf einem weißen Hintergrund als jpg abspeichern – so wie ich es hier in folgendem Beispiel gemacht habe:

Freistellen mit dem
Zeichenstift-Werkzeug

als jpg abspeichern 
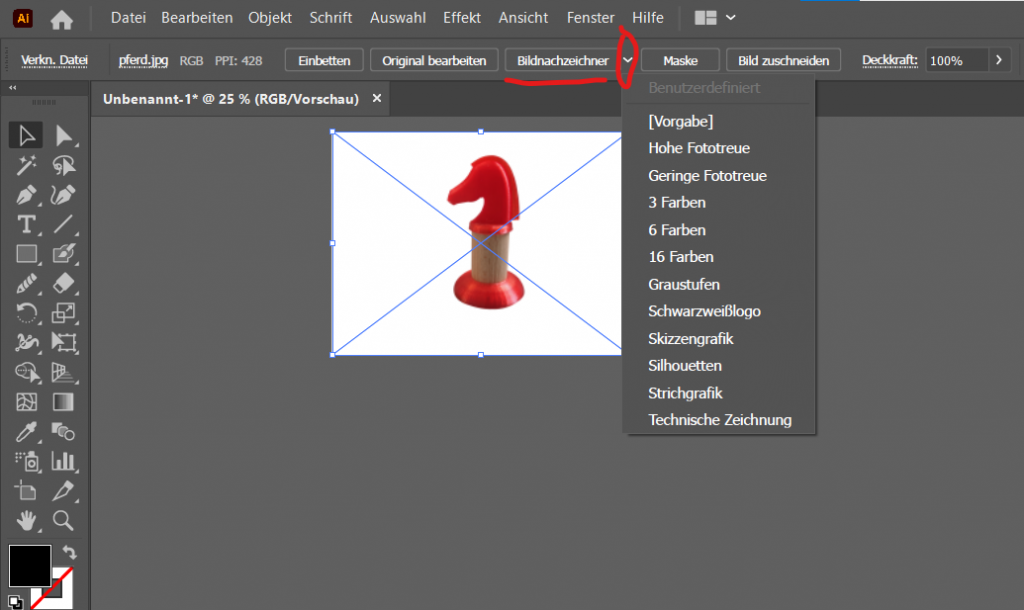
Bildnachzeichner Werkzeug in Adobe Illustrator
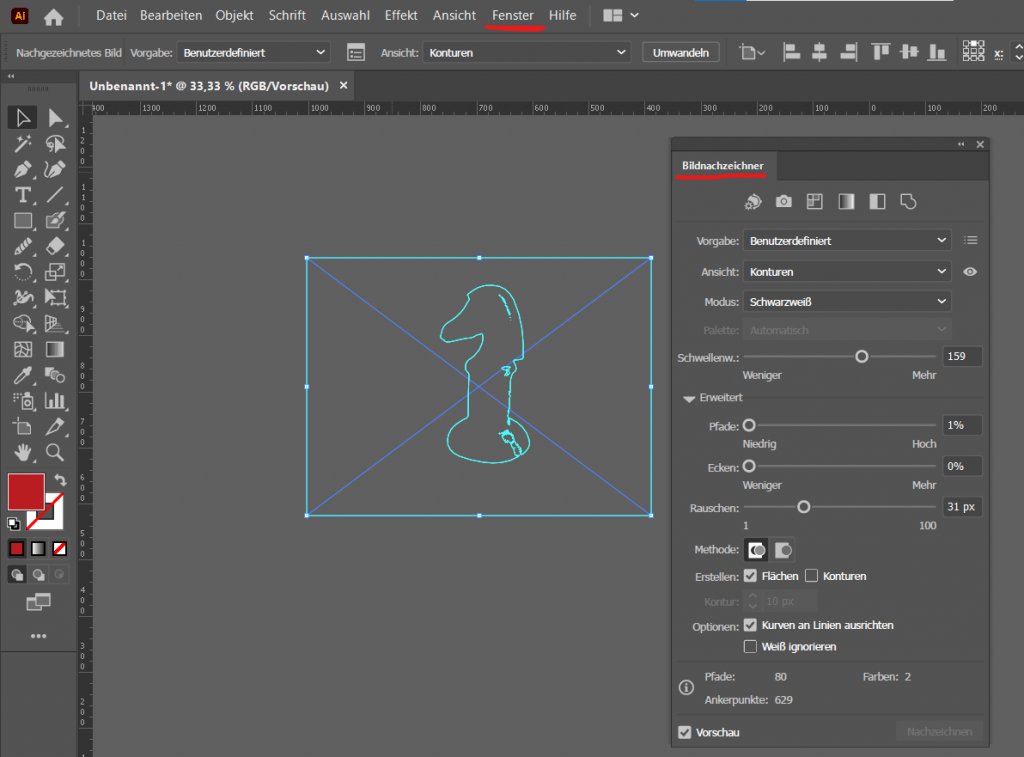
Nachdem ihr euer Bild in Illustrator eingefügt habt (Datei>Platzieren) wählt ihr beim Bildnachzeichner-Werkzeug (Objekt>Bildnachzeichner) eure gewünschte Umwandlungsart.

Hohe Fototreue und niedrige Fototreue
Diese erzeugen sehr detaillierte bzw. etwas weniger detaillierte Vektorbilder. Sie sind ideal für Fotos oder komplexe Kunstwerke.
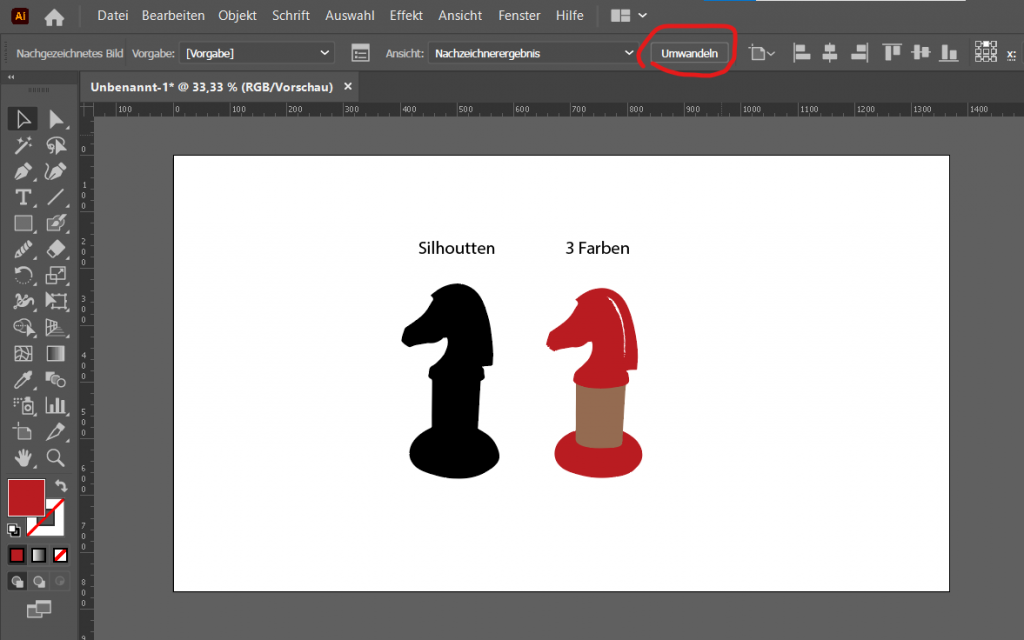
3 Farben, 6 Farben und 16 Farben
Diese Voreinstellungen geben Vektorbilder mit drei, sechs oder 16 Farben aus. Sie eignen sich perfekt für Logos oder Kunstwerke mit vielen flachen Farben.
Grautöne
Diese Voreinstellung erzeugt ein detailliertes Graustufenbild.
Schwarzweißes Logo
Mit dieser Vorgabe wird ein einfaches Logo mit zwei Farben erstellt – Schwarz und Weiß.
Skizzen, Silhouetten, Strichzeichnungen und technische Zeichnungen
Diese Voreinstellungen eignen sich am besten für bestimmte Bildtypen und erstellen schwarz-weiße, überwiegend linienbasierte Zeichnungen.
Unter Fenster>Bildnachzeichner habt ihr die Möglichkeit noch weitere Einstellungen der jeweiligen Bildnachzeichnungsoptionen vorzunehmen und so die Ergebnisse noch präziser anzupassen.

Nachdem Nachzeichnen müsst ihr jetzt nur noch auf Umwandeln klicken, damit euer Bild auch tatsächlich in Pfade umgewandelt wird. Anschließend könnt ihr eure Datei in einem Vektorformat speichern. Es gibt eine Vielzahl von Vektorbildformaten zwischen denen man wählen kann – die gängigsten sind: PDF, AI, EPS, SVG
Datei > Exportieren > Exportieren als

Bildnachzeichner Werkzeug in InkScape
Auch hier fügt ihr euer Bild zuerst ein unter: Datei>Importieren
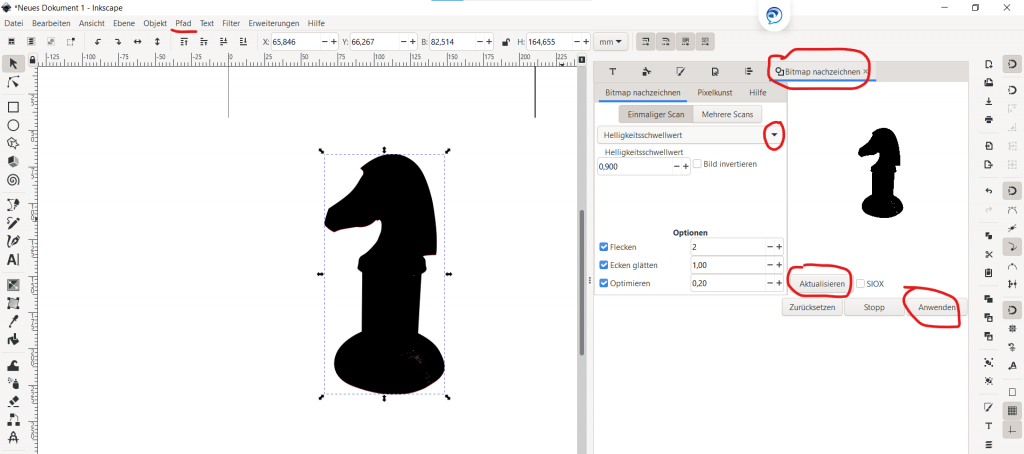
Danach das Bild auswählen und in der oberen Menüleise auf Pfad>Bitmap nachzeichnen klicken.
Im neuen Fenster stehen nun einige Möglichkeiten zur Verfügung, mit denen ihr das Bild vektorisieren könnt. Ihr wählt dazu erst den Modus eurer Wahl (hier Helligkeitsschwellenwert), geht anschließend auf Aktualisieren und dann auf Anwenden.
Mit dem Shortcut [Strg] + [L] könnt ihr die Pfade auch noch vereinfachen.

Danach die Datei wieder in einem Vektorformat eurer Wahl abspeichern.
Vektorisieren ohne Grafikprogramm
Zu guter Letzt, gibt es auch noch die ganz bequeme Variante, anstelle eines Grafikprogrammes, die Hilfe einer Internetseite zu benutzen – es gibt hier unzählige Freeware im Netz.
Hier zwei davon:

